Canva Code چیست و چه کاربردی دارد؟
Canva Code یک ابزار کدنویسی درون پلتفرم کانوا است که با کمک هوش مصنوعی کار میکند. این ابزار به شما امکان میدهد تنها با وارد کردن یک ایده یا توضیح به زبان ساده، کدی عملی و کاربردی دریافت کنید. به بیان دیگر، Canva Code مانند یک دستیار برنامهنویس عمل میکند که به محض دریافت دستور متنی شما (Prompt)، بخشهای مورد نیاز کد (نظیر HTML, CSS و JavaScript) را خودکار تولید کرده و آن را به طرح گرافیکی شما پیوند میدهد. حاصل کار، یک طرح تعاملی است که میتواند فراتر از تصاویر و متن ساده باشد و عملکرد یا واکنش نشان دهد.
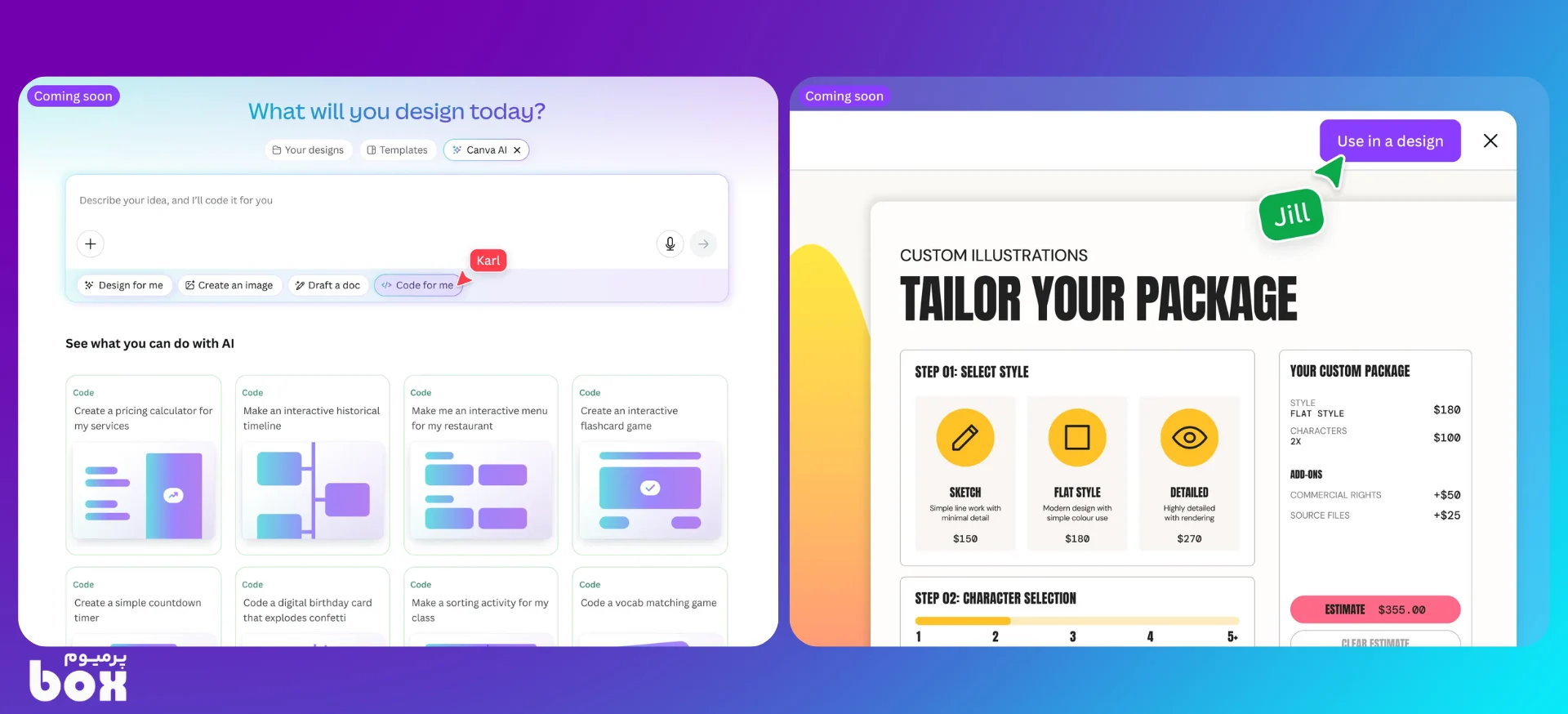
اما Canva Code دقیقا چه نوع خروجیهایی میتواند ایجاد کند؟ گستره کاربردهای آن بسیار متنوع است. برای مثال، شما میتوانید با این ابزار یک ماشینحساب تعاملی درون یک صفحه وب یا ارائه بسازید که به صورت زنده محاسبات را انجام دهد، یک بازی پرسشوپاسخ یا فلشکارت آموزشی طراحی کنید، یا یک فرم تماس هوشمند ایجاد نمایید که ورودی کاربران را پردازش کند. به طور کلی، هر المان کوچکی که نیاز به منطق برنامهنویسی داشته باشد – از کوییزها و آزمونها گرفته تا ابزارهای محاسباتی یا ویجتهای سفارشی – را میتوانید با Canva Code پیادهسازی کنید و مستقیماً در طرحهای کانوا به کار ببرید. نکته مهم این است که تمام این امکانات در محیط آشنای کانوا انجام میشود؛ یعنی شما نیازی ندارید برای افزودن قابلیت تعاملی، از کانوا خارج شوید یا پلتفرم دیگری را به خدمت بگیرید.
با Canva Code، دنیای طراحی و کدنویسی در یکجا جمع شدهاند. این ویژگی برای طراحانی که میخواهند طرحهایشان فراتر از ظاهر ثابت باشد و تعاملپذیر شود بسیار ایدهآل است. همچنین برای کسانی که ایدههای استارتآپی یا آموزشی دارند و میخواهند بدون صرف زمان برای یادگیری زبانهای برنامهنویسی، یک نمونه اولیه عملی بسازند، Canva Code نقش یک سکوی پرتاب را ایفا میکند. به کمک این ابزار، «طرحهای شما دیگر فقط زیبا نیستند، بلکه میتوانند کار هم انجام دهند.»
چگونه از Canva Code استفاده کنیم؟
استفاده از Canva Code بسیار ساده و کاربرپسند طراحی شده است. در ادامه گامهای شروع کار با این قابلیت را به ترتیب مرور میکنیم:
- ورود به کانوا و دسترسی به بخش هوش مصنوعی – ابتدا وارد حساب کاربری کانوا شوید (از طریق وبسایت یا اپلیکیشن). در صفحه اصلی کانوا، نوار جستجو و AI را خواهید دید. روی گزینهی Canva AI کلیک کنید (یا در منوی اصلی به بخش Canva AI بروید).
- انتخاب ابزار “Code for me” – پس از ورود به بخش Canva AI، گزینهای با عنوان «Code for me» را انتخاب کنید. این گزینه مخصوص شروع یک پیشنویس کدنویسی با هوش مصنوعی است.
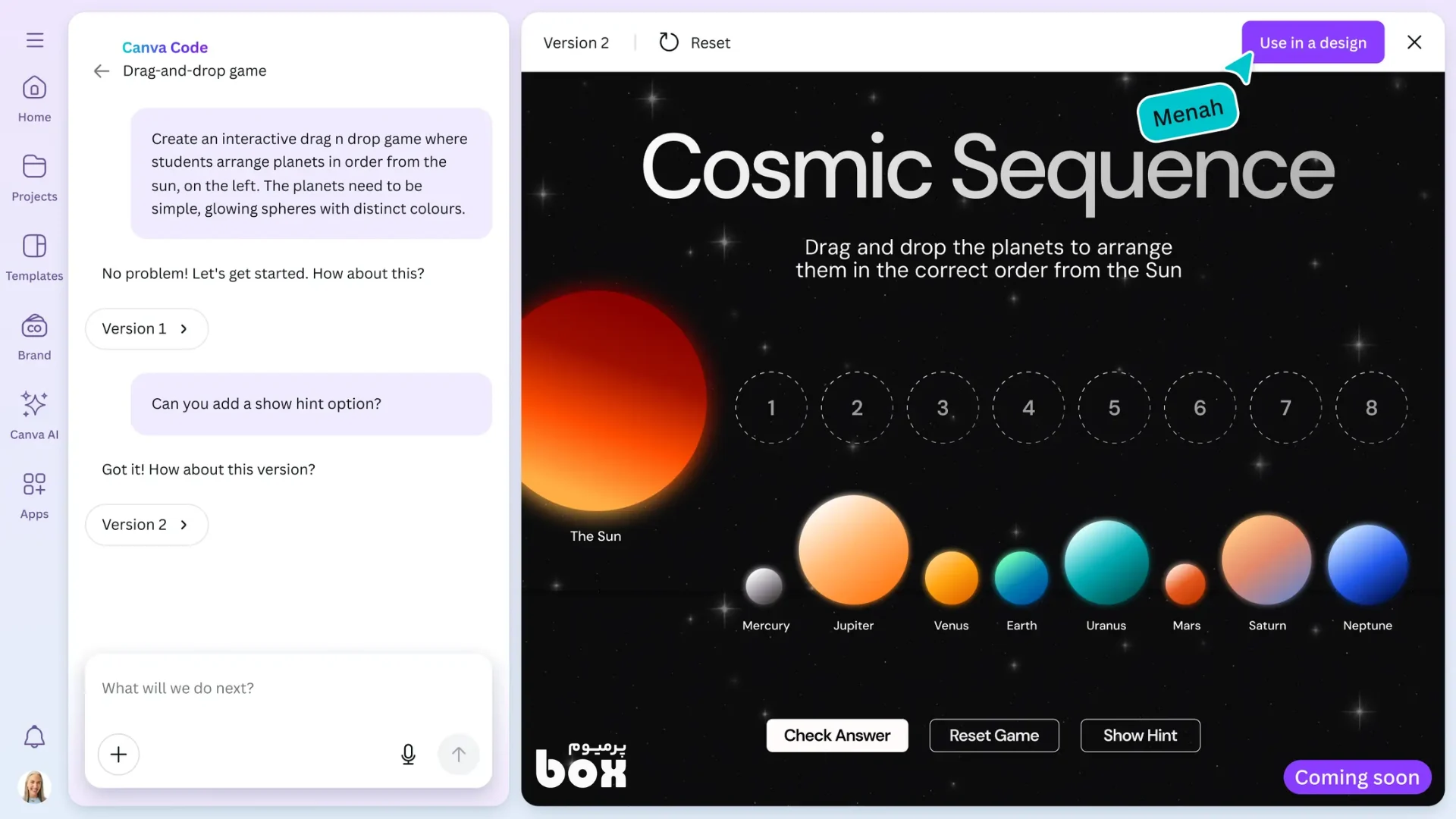
- وارد کردن دستور متنی (Prompt) – اکنون توصیف کنید که چه میخواهید بسازید. به زبان ساده و دقیق ایده خود را بنویسید. برای مثال، میتوانید بنویسید «یک ماشینحساب قیمت برای خدماتم ایجاد کن که هزینه را بر اساس ورودی کاربر محاسبه کند.» یا «یک کوییز تعاملی برای آموزش کودکان بساز.» هر چه توصیف شما واضحتر باشد، نتیجه دقیقتری خواهید گرفت.
- دریافت و مشاهده خروجی کدنویسی – پس از چند لحظه، هوش مصنوعی کانوا کد لازم را تولید کرده و نتیجه را به شما نمایش میدهد. این نتیجه ممکن است به صورت یک المان یا صفحه تعاملی در محیط طراحی کانوا ظاهر شود. میتوانید همان لحظه عملکرد آن را بهصورت زنده (Live) امتحان کنید؛ برای مثال اعداد مختلف را در ماشینحساب وارد کرده و صحت کار آن را ببینید.
- اعمال تغییرات یا تکرار دستور (در صورت نیاز) – اگر خروجی دقیقا مطابق انتظار نبود، میتوانید دستور خود را ویرایش کرده و جزئیات بیشتری اضافه کنید یا درخواست خود را در قالب Prompt جدیدی مطرح نمایید. Canva Code توانایی تکرار و بهبود کد را دارد؛ مثلا «در ماشینحساب، مالیات ۱۵٪ را هم لحاظ کن.» با این کار، کد بهروزشده و نتیجه اصلاح میشود.
- افزودن ویجت به طرح یا انتشار آن – پس از آنکه نتیجه مورد رضایت بود، میتوانید آن عنصر تعاملی را به طرح خود اضافه کنید. کافیست ویجت یا بخش تولیدشده را در جای دلخواه در طراحیتان قرار دهید؛ مثلا در اسلاید یک ارائه، در صفحه یک وبسایت طراحیشده با کانوا، یا هر پروژهی گرافیکی دیگر. همچنین این امکان وجود دارد که محصول نهایی را به عنوان یک صفحه وب مستقل منتشر کنید و لینک آن را در اختیار دیگران بگذارید. در واقع کانوا برای پروژههای Canva Code یک زیردامنه اختصاصی فراهم میکند که مانند هاستینگ عمل کرده و پروژه تعاملی شما را آنلاین در دسترس قرار میدهد.
توجه: قابلیت Canva Code در حال حاضر به صورت تدریجی برای کاربران منتشر میشود و ممکن است هنوز در حساب همه کاربران فعال نشده باشد. بنابراین اگر هنوز گزینهی مربوط به آن را در حساب خود نمیبینید، نگران نباشید؛ این ویژگی بهزودی در دسترس تمام جامعه کاربران قرار خواهد گرفت. همچنین در محیطهای آموزشی یا حسابهای مدیریتشده (مثلاً حساب دانشآموزی تحت نظارت معلم)، ممکن است دسترسی به Canva Code محدود شده باشد. در چنین مواردی لازم است تا فعال شدن رسمی ابزار صبر کنید یا با مدیر سیستم خود تماس بگیرید.
مزایای Canva Code برای کاربران
بدون نیاز به برنامهنویسی
مهمترین مزیت Canva Code این است که برای ایجاد ابزارهای تعاملی، شما را از نوشتن حتی یک خط کد بینیاز میکند. کافیست خواسته خود را توصیف کنید و هوش مصنوعی باقی کارها را انجام میدهد. این قابلیت، طراحی تعاملی را برای همه ممکن میسازد؛ حتی کسانی که هیچ دانشی در زمینه زبانهای برنامهنویسی ندارند، اکنون میتوانند ایدههای خود را عملی کنند. به بیان دیگر، Canva Code آستانه ورود به دنیای توسعه وب را به صفر نزدیک کرده است.
ادغام کامل طراحی و کدنویسی در یک پلتفرم
با Canva Code، نیازی به جابهجایی بین چندین ابزار مختلف ندارید. یک ویرایشگر کد داخلی در محیط کانوا قرار داده شده که کد تولیدشده را مستقیماً روی طرح شما اعمال میکند. هر تغییری که در کد (توسط هوش مصنوعی یا ویرایش دستی) صورت گیرد، بلافاصله در طراحی منعکس میشود. این بهروزرسانی آنی به شما امکان میدهد بدون اتلاف وقت، نتیجه تغییرات را مشاهده کرده و سریعتر به خروجی دلخواه برسید. چنین یکپارچگیای، فرایند طراحی تا توسعه را یکدست و روان میکند.
سرعت در نمونهسازی و خلاقیت
Canva Code ابزاری عالی برای ساخت نمونههای اولیه (Prototyping) و آزمودن ایدههای خلاقانه است. به جای آنکه برای پیادهسازی یک ایده تعاملی هفتهها زمان صرف یادگیری و کدنویسی کنید، میتوانید در چند دقیقه یک مدل اولیه داشته باشید و آن را امتحان کنید. این مزیت به ویژه برای کارآفرینان، معلمان و تولیدکنندگان محتوا ارزشمند است؛ زیرا اجازه میدهد سریعتر بازخورد بگیرند و در صورت لزوم، ایده را اصلاح یا کامل کنند. در واقع Canva Code مسیر «از ایده تا اجرا» را کوتاهتر کرده است.
انعطافپذیری برای کاربران حرفهای
هرچند هدف Canva Code سادهسازی کدنویسی برای افراد غیرمتخصص است، اما برای کاربران آشنا به برنامهنویسی نیز انعطاف لازم را فراهم میکند. شما میتوانید کد تولیدشده را مشاهده کرده و در صورت تمایل، خودتان نیز آن را ویرایش یا تکمیل کنید. Canva Code از زبانهای مرسوم وب (HTML, CSS, JavaScript) برای ساخت عناصر تعاملی بهره میگیرد، بنابراین یک توسعهدهنده میتواند بهراحتی منطق بیشتری به خروجی اضافه کند یا آن را سفارشیسازی نماید. این بدان معناست که ابزار مذکور هم برای مبتدیان قابل استفاده است و هم دست کاربران حرفهای را باز میگذارد تا در یک محیط واحد طراحی و کدنویسی کنند.
اشتراکگذاری و انتشار آسان
خروجیهای ایجادشده توسط Canva Code درست مانند سایر طراحیهای کانوا بهسادگی قابل اشتراکگذاریاند. شما میتوانید پروژه تعاملی خود را در قالب لینک کانوا به دیگران ارائه دهید یا آن را به عنوان بخشی از یک ارائه، سایت یا پست شبکه اجتماعی منتشر کنید. چون میزبانی پروژههای Canva Code روی سرورهای کانوا انجام میشود، دغدغهای بابت هاست یا تنظیمات سرور نخواهید داشت. این مزیت، فرایند انتشار یک ابزار تعاملی آنلاین را به اندازه بهاشتراکگذاری یک طراحی گرافیکی معمولی، ساده میکند.
نتیجهگیری
Canva Code گامی بزرگ برای کانوا و به طور کلیتر برای دنیای طراحی گرافیک محسوب میشود. با ورود این قابلیت، مرز بین طراح و توسعهدهنده کمرنگتر شده و هر فرد خلاقی میتواند ایدههای خود را بدون نیاز به دانش فنی پیشرفته، عملی سازد. Canva Code به کاربران اجازه میدهد تا «طرحهای زنده» خلق کنند؛ طرحهایی که علاوه بر زیبایی بصری، دارای رفتار و منطق هستند و با مخاطب تعامل میکنند. این تحول نشان میدهد که آیندهی طراحی دیجیتال صرفاً دربارهی رنگها و تصاویر نیست، بلکه دربارهی تجربیات تعاملی است که میتوانیم به آسانی بسازیم.
با بهرهگیری از Canva Code، شما میتوانید در زمان کوتاهتری به اهداف خود برسید و بدون درگیر شدن با پیچیدگیهای کدنویسی، تمرکزتان را بر خلاقیت و ایدهپردازی حفظ کنید. این ابزار به ویژه برای مخاطبان عام طراحی شده تا فناوری هوش مصنوعی را در خدمت سادهسازی فرایندهای پیچیده قرار دهد. در پایان، اگر به دنبال راهی برای پویاتر کردن محتواها و طرحهای خود هستید، Canva Code گزینهای هیجانانگیز و کاربردی است که ارزش امتحان کردن را دارد. منتظر باشید تا این ویژگی به صورت کامل در اختیار همه قرار گیرد و در آن زمان، با خیالی آسوده دنیای طراحی تعاملی خود را آغاز کنید.